接客から実行する(サーバーサイドアクション)
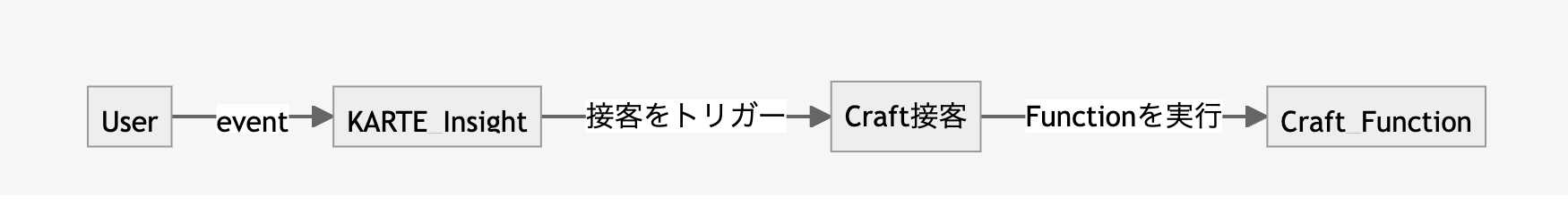
Craft 用接客アクションの実行をきっかけに Function を実行します。トリガーから Function 起動までの流れは以下の通りです。

KARTE の接客として Craft を実行するため、「ユーザー状態の変化」をトリガーに Function を実行する場合に適しています。
設定手順
以下の手順でサーバーサイドアクションを設定します。この設定により、接客で設定したトリガーをきっかけに Function を実行することができます。
-
接客を新たに作成します。
-
接客編集画面で「Craft Functions 連携」テンプレートからアクションを作成します。
-
アクションの設定を行います。
ファンクション名: アクション時に実行する Craft Functions の名前を指定します。name: 任意の値を入力します。Function 実行時にdata.jsonPayload.nameプロパティとして利用できます。data: Craft Functions に渡す値を JSON 形式で指定します。Functions でdata.jsonPayload.dataプロパティとして利用できます。- 静的変数・ユーザー情報変数を埋め込むことができます。
-
トリガーを設定し、接客を保存・公開します。
Craft Functions に送信されるデータ
data のフォーマットは Function 実行時に送信されるデータ をご確認ください。
kindは `“karte/action” が入ります。- jsonPayload のフォーマットは以下の通りです。
jsonPayload: { data: "{ Object }", name: "{ アクションで設定したname }"}| Key | 説明 |
|---|---|
jsonPayload.data | アクションで設定した data. JSON 文字列の場合は Object 型, 通常の文字列の場合は String 型と解釈される。 |
jsonPayload.name | アクションで設定した name. |
data の例
{ timestamp: "2022-10-13T02:26:27.126Z"; jsonPayload: { data: { path: "/inspector/track/demo/97ed561dc9a67cf2455d26289ed8fd48"; } name: "craft-action"; } kind: "karte/action"; id: "05a2d889-ec1d-40db-a74f-303f2b2eed3c";}